フラメンコショーコンテンツ

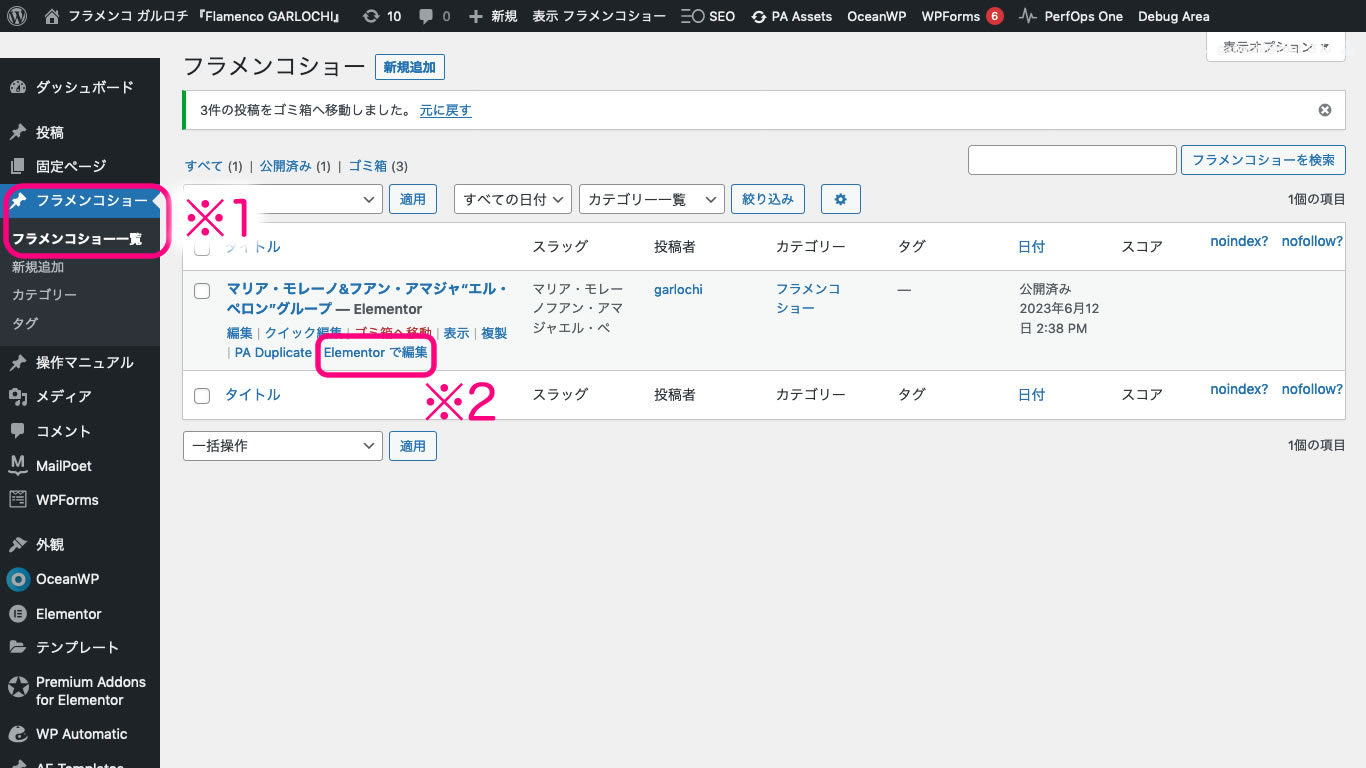
※1 管理メニューフラメンコショーより。
※2 フラメンコショーページをElementorで編集
フラメンコショーコンテンツ編集

※3 ページ下部のアーティスト各紹介は、アーティスト毎に別の管理になっております。
※4 個別アーティストのショートコード。
個別アーティスト編集画面は下の説明になります。
ページ内リンクアンカー
上部のページ内リンクアンカーを削除しないで下さい。
グローバルメニューのリンクとなります。
アーティスト紹介以外の上部チケット料金にもあります。
グローバルメニューのリンクとなります。
アーティスト紹介以外の上部チケット料金にもあります。
フラメンコショー各参加アーティスト

先のフラメンコショー各アーティスト個別コンテンツ追加・編集
※5 管理メニューOceanWPより、マイライブラリ一覧
※6 各アーティストコンテンツを表示させるショートコードは、このコードが、上での※4部になります。
フラメンコショーのグローバルメニュー

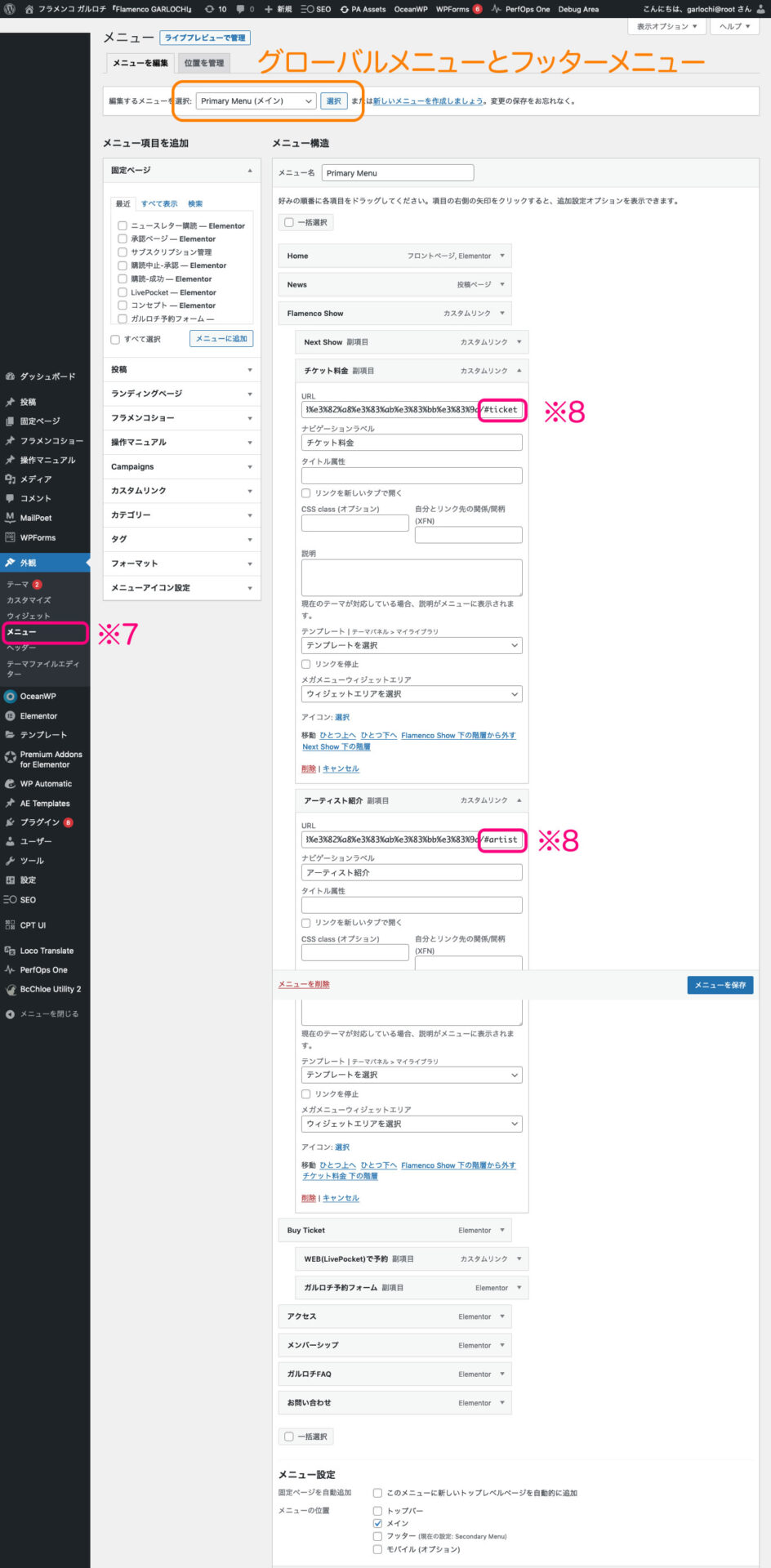
※7 管理メニューの外観からメニューを選択
※8 フラメンコショーページのURLのリンク部ページリンク最後尾へ、#ticketと、#artist を入力
編集するメニューを選択
Primary Menu(メイン)が、ベージ上部のグローバルメニューです。
Secondary Menu(フッター)が、ページ下のメニューになります。 変更する場合は、両方を編集して下さい。
Secondary Menu(フッター)が、ページ下のメニューになります。 変更する場合は、両方を編集して下さい。
フラメンコショー注目画像

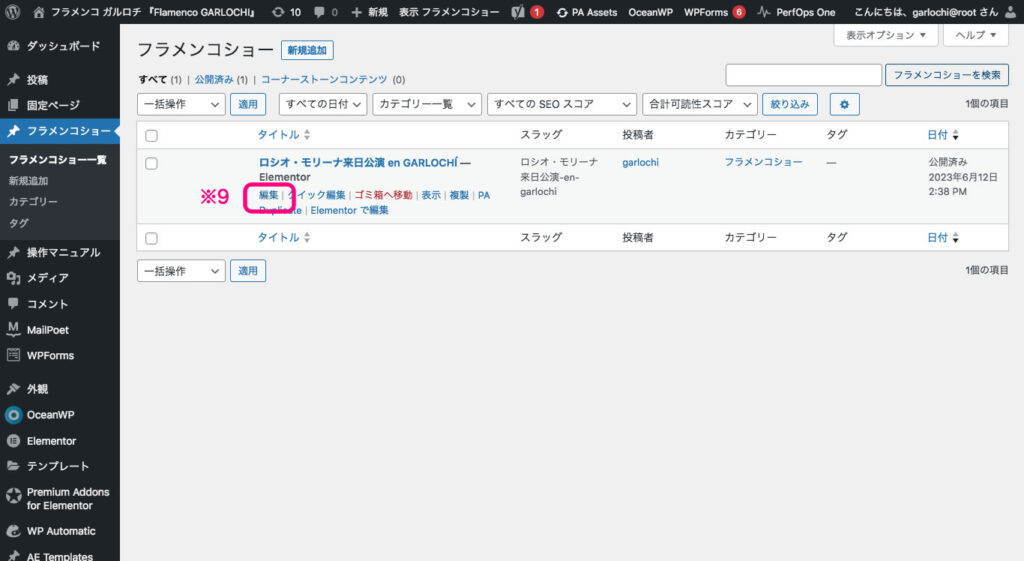
※9 注目画像変更の場合、Elementor編集ではなく、WordPress標準タイプの編集より。

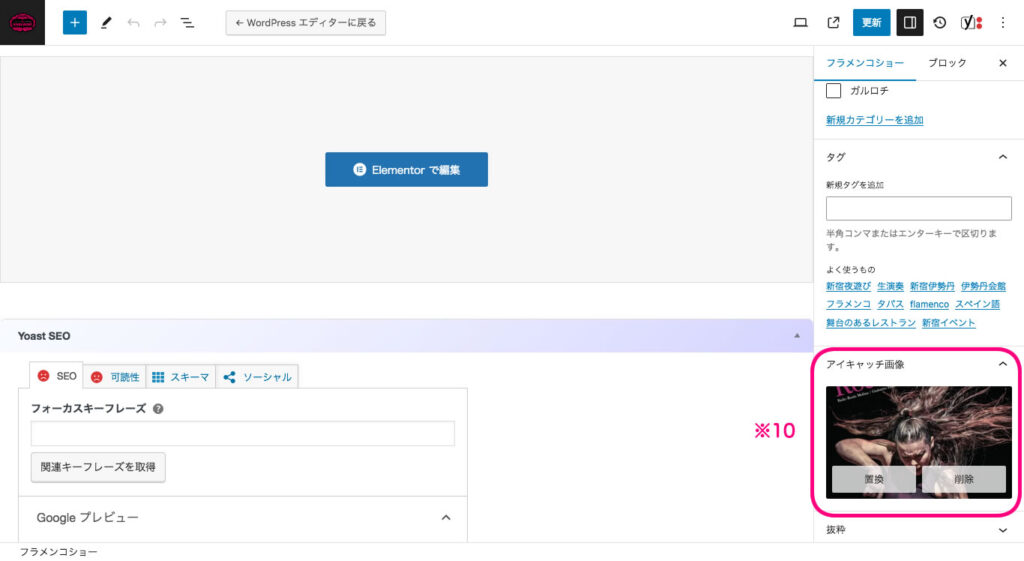
※10 WordPress標準タイプ編集より画面が変わり、右下にあるアイキャッチ画像を置き換え。
その後更新ボタンをクリックで完了。
WordPressエディタへ戻る場合
この画面から、Elementor編集切り替えも可能ですが、『WordPressエディタに戻る』ボタンで戻った場合、『保存』はしないで下さい。
WordPress標準タイプ仕様で保存した場合
間違えて保存し画面レイアウトが狂った場合は、再度Elementorで保存すると元の状態に戻ります。